Here you will find full version history of accessible WordPress theme Tiny Framework. If there is a need, you can access previous Tiny Framework versions @ WordPress.org
Tiny Framework v2.2.0 (2016-08-06):
Release info
Please also read: Announcing accessible WordPress theme: Tiny Framework 2.2
- Release time investment (Development & QA): ~45 h and stopped counting somewhere down the road...
- Free theme support time investment: ~16 h and stopped counting somewhere down the road...
- Theme documentation time investment: ~2 h and stopped counting somewhere down the road...
Added
- Translation: completed French (Français) translation. Big thanks to Alex Goudeau and James Capra!
- Translation: completed Portuguese (Brazil) (Português do Brasil) translation. Big thanks to Ary F. Capra and James Capra!
- Translation: completed Hebrew (עִבְרִית) translation. Big thanks to Asaf Wolf!
- Translation: completed Finnish (Suomi) translation. Big thanks to Lassi A Liikkanen!
- Translation: added Ukrainian (Українська) translation. Big thanks to Sergey Galagan!
- Translation: added translation term
Edit %s. - Tip38 - Overhanging/Pull Quotes (style.css) (only in full width child themes) (via Resonar).

- Tip39 - Overhanging Images (style.css, js/custom-scripts.js) (only in full width child themes) (via Twenty Sixteen).

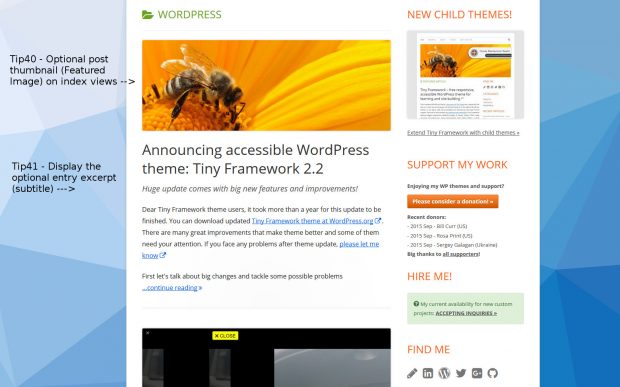
- Tip40 - Optional post thumbnail (Featured Image) on index views (style.css, inc/template-tags.php , template-parts/content.php) (can also be used in child themes) (via Twenty Sixteen). This option is enabled by default in a child theme example - too good to leave it disabled! See the image below.
- Tip41 - Display the optional entry excerpt (subtitle) below the entry title. It is implemented as in Twenty Sixteen. Includes a fix for better plugin compatibility.

- Tip85b - Add Social Links Menu to header (optional) (functions.php, style.css) (only in child themes).

- Tip89 - Add custom image sizes to the editor (functions.php) (also in child themes).
- Tip90 - Fine-tune Schema.org markup (inc/semantics.php).
- Added new file
inc/semantics.phpto and new functions and to collect all related functions fromfunctions.phpandtemplate-tags.php. - Enhancing microformats support and adding microformats v2 support (via SemPress, link 2).
- Added to
functions.phpnew functions, based on plugin Disable Emojis to improve site performance (disabled by default) (only in child themes). - Added new social network icons for odnoklassniki.ru and getpocket.com.
- Added new HTML5 input types to the comment-form (via SemPress).
- Added for the Fancy Header child theme CSS rules to relocate the whole branding block to the left side, search
style.cssfor: "Move the branding block to the left side". - Indicate widget sidebars can use selective refresh in the Customizer (via Twenty Twelve).
Removed
- Tip02 - Optional code to enable favicon for the website, admin area and login page. It was done, because now Site Icon can be set in WordPress.
- Removed non-standard and deprecated webkit CSS rule
word-break: break-wordthat also caused some problems (ticket) on Arabic RTL sites. - Removed some functions from parent theme's
functions.phpthat were disabled by default. - Removed CSS class for post
.has-thumbnailin favor of one that already was present in the theme:.has-post-thumbnail - Removed
itemscope="itemscope" itemtype="https://schema.org/WPHeader"from thediv.site-brandingas it was duplicate from header. I'm not sure why I did this way before.
Fixed
- Changed the global value in
functions.phpforcontent_width640 -> 625 because that is current content width, I guess the old value came from the Twenty Twelve theme where sidebar was narrower. - Fixed Schema.org issue placing "name" inside "Person".
- Escaped attribute text properly in
aria-labelattributes (via Twenty Sixteen). - Fixed menu bug where menu would be incorrectly rendered when enlarging browser window with expanded mobile menu. To fix this, additional media query was introduced:
@media screen and (max-width: 782px). If you're using a child theme, please see Child theme example that is included with the main theme, to see what changes you have to make instyle.css. - Fixed a bunch of small CSS errors.
- Fixed function
tinyframework_tax_body_classthat was not adding category names to a postBODYclasses. - Added conditional for
tinyframework_page_slug_body_classfunction, so the post/page slug would not be added to category and other archive pages. - Enabled touch support for nav menu links with sub-items (via Underscores, pull).
Changed
- Dependency update: updated normalize.css to 4.2.0.
- Dependency update: updated Font Awesome 4.3.0 --> 4.6.3.
- Dependency update: updated related CSS styles to Bootstrap 3.3.7.
- IMPORTANT! Enhancement: I had to change the theme text domain
tinyframework-->tiny-framework. If you are using a child theme in another language, you need to check child theme's files and replace alltinyframeworktext domain instances withtiny-frameworkin order for the translated lines to appear. I understand that this change may cause problems to some users, but WordPress.org theme review team basically forced me to do this. - IMPORTANT! Enhancement: moved custom logo function from
inc/plugin-compatibility.phptofunctions.phpas in WordPress 4.5 it became part of the core. After your site will be upgraded to WordPress 4.5 or newer, you can uninstall old Site Logo plugin if you're using it, or Jetpack plugin if you are using it only to get custom site logo feature. Because new WordPress custom logo function uses different CSS classes, old child themes have to change old classes to new ones:
.has-site-logo-->.wp-custom-logo(new theme version includes back-compat. function and CSS styles)
.site-logo-link-->.custom-logo-link(new theme version includes back-compat. function and CSS styles)
.site-logo-->.custom-logo(no back-compat. styles, old class is replaced by new one) - Enhancement: additional functions were added to
template-tags.phpto deal with the Site Logo migration to WP Custom Logo. See the section "Temporary and deprecated functions" at the end of the file. - Enhancement: made function
tinyframework_the_site_logoreplaceable in a child theme. - Enhancement: Custom Logo Optimisation. Bring custom-logo args closer to custom-header (link 1, link 2).
- Enhancement: reverted some changes in
editor-style.css(via Twenty Fifteen). - Enhancement: updated
h2.entry-titlecode incontent.phpaddingesc_url(via Underscores). - Enhancement: updated comparisons to resolve the strict comparison warnings (via Underscores).
- Enhancement: removed unnecessary value passed to
get_categories()intinyframework_categorized_blog()-template-tags.php(via Twenty Sixteen). - Enhancement: improved CSS formatting.
- Enhancement: don't include pingback unnecessarily (via Twenty Sixteen).
- Enhancement: unified word-break and word-wrap rules.
- Enhancement: changed
font-weightvalues from700toboldto make the code more readable. - Enhancement: improved selector for
mailtolinks (via Twenty Sixteen). - Enhancement: removed some unnecessary browser specific CSS prefixes (via html5please.com).
- Enhancement: improved bottom margin for
.post-navigationlinks. This was especially visible in posts with disabled comments. - Enhancement: many Schema.org integration improvements.
- Enhancement: changed the class for Sidebar from
.secondary-->.sidebar, as Sidebar already has ID #secondary (via Twenty Sixteen). - Enhancement: removed
hfeedclass from singular pages (via Underscores, Twenty Sixteen). - Enhancement: respect
content-search.phpfor search result in Jetpack Infinite Scroll (via Underscores). - Enhancement: set a fixed
table-layoutin theclearfixto avoidmax-widthconflict (via Underscores). - Enhancement: repositioned the window on jump-to-anchor to account for admin bar and border height (via Twenty Sixteen).
- Enhancement: updated formatting of
the_titlewithH2(via Underscores). - Enhancement: added styles for all HTML5 input types (via Underscores).
- Enhancement: Prevent
fieldsetelements overflowing on small screens (via Twenty Sixteen). - Enhancement: updated
navigation.jsandskip-link-focus-fix.js(via Underscores). - Enhancement: improved mobile menu - menu item now shows special icon if it contains submenu.
- Enhancement: improved menu in Full width child theme by positioning submenus on the left side this way preventing submenu items being hidden behind the viewport.
- Enhancement: assigned a zoom-in cursor icon for linked post images.
- Enhancement: use selective refresh to preview changes to Site Title and tagline (Site Description). Fixes issue where
wptexturizeand other filters fail to apply when previewing changes viapostMessagetransport (via Twenty Twelve). - Enhancement: added
itemprop="mainEntityOfPage"after post/page title for single pages/posts as link element. HTML5 specification says that link should be inside HEAD, but it looks that at the moment it is a workaround to pass Google's microdata validation.
Update: replaced it with meta (and url as ID) as per Google recommendation.
Update 2: appears that Google doesn't validate code based on its own example, reverting back to link element. - Enhancement:
back-compat.phpwas renamed toback-compat-wp-4-1.php. - Enhancement: removed
content-boxbox-sizing on search fields (via Underscores).
This might slightly affect child themes. If you see slightly smaller search field, remove all Tip10 CSS rules from your child theme'sstyle.cssor set the height to 30px:.site-header .search-form [type="search"], .site-header .search-form [type="text"] { height: 30px; }In the Full Width child theme you may need to decrease top margin of the top search box by about 3px in 1100px media query:
.menu-item.menu-item-search { margin: 5px 7px 0 0; margin: 0.3125rem 0.4375rem 0 0; } - Enhancement: added CSS rules to avoid overflowing wide custom logo in small screens in Firefox and IEs (via Twenty Sixteen).
- Enhancement: replaced http://schema.org links with https://schema.org.
- Enhancement: made
tinyframework_categorized_blogpluggable (via Twenty Sixteen). - Enhancement: updated theme tags (link 1, link 2, link 3)
- Enhancement: consolidate styles for form
field/textareapadding (via Underscores). - Accessibility: improved
edit_post_linkfunction (via Underscores). - Accessibility: updated "continue reading" functions (via Twenty Sixteen).
- Accessibility: reset
word-wrapforscreen-reader-textto ensure screen reader text is read as words and not affected by word-wrap (via Twenty Sixteen). - Accessibility: do not show the outline on the skip link target container (via Underscores).
- Accessibility: changed the article text from justified to left-aligned to improve accessibility for the dyslexic users.
- Accessibility: I take a little step back from the Site Title update in v2.0.3 and wrap Site Title on the Front Page in the link as it is on all other pages. That creates a page link to itself, but simplifies code in many places and mirrors Underscores theme.
- Accessibility: While upgrading Bootstrap 3.3.6 --> 3.3.7 it came to light that it is better to remove forced
outline: thin dottedand leave it up to the browsers. - Translation: updated Russian translation. Big thanks to Sergei Kasaurov!
- Translation: to improve i18n support, changed
...continue reading %s-->...continue reading<span class="screen-reader-text"> "%s"</span>(via Twenty Sixteen, commit). - Translation: to improve i18n support, changed
Edit %s-->Edit<span class="screen-reader-text"> "%s"</span>(via Twenty Sixteen, commit). - Translation: updated
comments_popup_linkfunction and translation. Translations of:1 comment,% comments, etc. will be handled be WordPress (via Underscores). - Translation: unified similar translations replacing
Leave a reply-->Leave a commentincontent.php.
