Tiny Framework WordPress theme, a successor of Tiny Forge, was created with the future in mind and encompasses all the best features of the default WordPress themes in one place, adds full accessibility and Structured Data Markup with Schema.org microdata format support. Fast start is ensured with very extensive documentation! Tiny Framework features elegant responsive mobile-first design, HTML5 ready structure of Underscores, custom per-post headers, custom logo, three footer widgets, FontAwesome icon webfont and Google Fonts support. Web developers will enjoy integrated Theme Hook Alliance custom action hooks. It's all there, you have everything in one neat package.
I've tried literally close to 300 themes, both free and paid for, and I kept coming back to Tiny Framework. WebTrooper
Tiny Framework can be used as a learning tool or your own little web development "framework" a.k.a. "starter theme". With its unique "Coding Tips System" Tiny Framework helps to understand how to extend parent themes and build your own child themes, hacking them the way you want. Along with the main theme you will find an example of a child theme - an easy way to start developing with child themes! You get the best coding examples from default WordPress themes and the best hacks from the child theme.
I've been using Tiny Framework teaching WordPress and building websites. Really apreciate the commented style.css. James C.
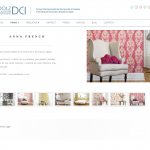
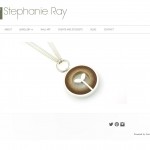
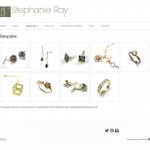
Tiny Framework theme showcase
It is a good idea for new users to see what others were able to achieve with Tiny Framework/Forge WordPress theme. You can see here a couple of examples:
See more beautiful and interesting examples at: Showcase your Tiny Framework theme site or mod.
Download Tiny Framework theme Donate if you like this theme!
Having used hundreds of themes, both free and paid for, I can honest say Tiny Framework is the best general purpose theme out there. It has all the important features, everything works as it should, and it's not loaded down with bells and whistles and other junk most people will never use. The code is very well organized, easy to understand and commented throughout. Tiny Framework is a perfect example of what theme development should be. I'd give this one more than 5 stars if I could. WebTrooper
Quick overview of main theme features
So why would you choose Tiny Framework WordPress theme and its child themes?
Because pros are using it!
Web development studios and professional developers are using Tiny Framework theme, universities offer it among other great themes to their students and staff.
Most themes and even the theme frameworks will cost you less than $100 USD. But you may burn through 2 or 3 themes to find the one you want to use. To get to theme I use on this site (Tiny Forge) I purchased and worked with 3 themes before I settled on this one. I had to be willing to let go of the money I spent though. That wasn't easy but in total I spent about $120 to settle on this theme (free). That's as much as I'd spend for an hour's time with a consultant. I also spent about 20 hours of my time to research, purchase, install and configure, then use each of the themes. The total project took me 2 weeks start to finish.
Choosing a theme takes time but time and a little expense up front can make the end result much more productive and pleasant. It's important to me that I enjoy the blogging experience and working with my site. If I don't enjoy working here, adding content, developing new tools & plugins, then why do it? The right theme can make such a huge difference! Gregg Banse: Choosing a WordPress theme
It helps you to learn WordPress theme and child theme development!
Because it is based on default WordPress theme, many will find the code look and feel "familiar", and that's an important thing, especially if you're just starting to play with WordPress themes.
This WordPress theme does not offer million customization options, powered by option frameworks... how do you expect to learn WordPress development if you will never open a file in a text editor? Instead Tiny Framework has small pieces of code that (un)locks various features and lets you do things yourself by guiding you through the files and code lines.
Learning experience in Tiny Framework is provided in three flavors:
- Coding Tips are backed in the theme itself.
- Tutorials covering less common features are provided in theme documentation.
- Child theme example will provide you a solid starting point, teach most important child theme development techniques and will let you start using LESS dynamic stylesheet language.
Many features of this theme and its child themes are thoroughly commented and marked as a "Tip" with a distinct number. For example Tip01 shows how to include additional CSS and JavaScript files the right way - via functions.php file. Just open functions.php file in a text editor, search for "Tip01" and you're there! If there would be additional code components dealing with this Tip in other files, you could easily find the code by opening those files and searching for "Tip01" - no more searching for the needle in the haystack!
First, let me thank you for your wonderful theme. I love the tutorials and commented tricks in the code, as well as the learning philosophy behind your work. Lotfi El Hafi
Two most important files of the theme: functions.php and style.css have comprehensive table of contents that will make navigation around the code much easier!
Last but not least, Tiny Framework and its child themes have a great user guide: How to use Tiny Framework and its child themes: a comprehensive guide.
It gives more power to a theme developer!
Tiny Framework is a state-of-the-art accessible WordPress theme that includes latest and greatest theme features and validates with web development coding standards: CSS3, HTML5, conforms to WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Applications) and WCAG 2.0 AA (Web Content Accessibility Guidelines) requirements!
Theme doesn't have very prominent design, rather it has a minimalist look and that's a good thing for the developer - it gives you a fresh starting point for your customizations, as I call it - a mini "framework", others call it a "starter theme".
Tiny Framework incorporates many useful preconfigured helper functions, that can be easily activated by simply uncommenting the function in functions.php file.
Theme also greatly extends the automatically included Custom CSS classes that make life much easier when you need to customize the look of your site. Theme Hook Alliance custom action hooks will make theme customization options even greater!
Tiny Framework ensures your data portability - theme does not create any custom post types or shortcodes, so all your created content will be compatible with any other WordPress theme.
If you're looking at this issue from a consumer standpoint, the most important thing to remember is that you are the guardian of your own data. If you choose a theme that locks you in, you are the one who will suffer the inconvenience of trying to transfer data when you change to a new theme.
Before installing a new theme, whether it's free or commercial, ask yourself if you'll be able to take all of your data with you, if and when you decide to stop using that theme. If the theme advertises dozens of capabilities, examine each of them to make sure that they don't tie you down. WP Tavern: WordPress Theme Shops Move Toward Preserving Data Portability
LESS dynamic stylesheet language support is provided via child themes - welcome to rapid development age! Change the look and feel of your site in minutes!
Small things can save a lot of time - you will like precalculated most often used rem values.
Did I mention it gives you total creative freedom? Tiny Framework is FREE as in BEER, Open Source with GPL license? 😀
Download Tiny Framework theme Donate if you like this theme!
Schema.org, microdata format support
These days, we have a world of meaningful markup at our fingertips. HTML5 introduced a lavish new set of semantically meaningful elements and attributes, ARIA defined an entire additional platform to describe a rich internet, and microformats stepped in to provide still more standardized, nuanced concepts. It’s a golden age for rich, meaningful markup. Tim Baxter @ alistapart.com
In addition to WAI-ARIA, Tiny Framework integrates Microformats2 and Schema.org microdata format support directly into each page. Credit goes to Joshua Lyman and Matthias Pfefferle / David Shanske. Why it is important:
Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example,
<h1>Avatar</h1>tells the browser to display the text string "Avatar" in a heading 1 format. However, the HTML tag doesn't give any information about what that text string means - "Avatar" could refer to the hugely successful 3D movie, or it could refer to a type of profile picture - and this can make it more difficult for search engines to intelligently display relevant content to a user.Schema.org provides a collection of shared vocabularies webmasters can use to mark up their pages in ways that can be understood by the major search engines: Google, Microsoft, Yandex and Yahoo!
Read more about Schema.org microdata format initiative: Introducing schema.org: Search engines come together for a richer web
It is also important to mention that Schema.org helps with establishing Google authorship of the website.
LESS dynamic stylesheet language support
Welcome to rapid development age - change the look and feel of your site in minutes! LESS support is provided via child themes.
LESS adds much needed dynamic properties to CSS. It introduces variables, operations, function-like elements, even JavaScript into the mix. It will make your life hassle free by enabling you to write stylesheets with a modular mindset.
LESS is a superset of CSS. This means that all CSS code is valid LESS code but there are additional elements in LESS which would not be valid in CSS. This is great because your existing CSS is already valid LESS code, minimizing the learning curve to using LESS.
Read more about LESS dynamic stylesheet language support.
Theme localization (translations)
Check the full list of available languages.
- Dutch (Nederlands) - big thanks to Paula Anguita
- English
- Finnish (Suomi) - big thanks to Lassi A Liikkanen
- French (Français) - big thanks to Alex Goudeau and James Capra
- German (Deutsch) - big thanks to Ralph Stieber
- Hebrew (עִבְרִית) - big thanks to Asaf Wolf @ Technion - Israel Institute of Technology
- Italian (Italiano) - big thanks to en_ry
- Japanese (日本語) - big thanks to Ishikawa Koutarou @stein2nd
- Lithuanian (Lietuvių kalba) - big thanks to Mantas Malcius
- Norwegian (Bokmål) - big thanks to Tore Johnny Bråtveit
- Norwegian (Nynorsk) - not complete
- Polish (Polski) - big thanks to Adam Horodecki
- Portuguese (Português) - big thanks to Pedro Mendonça
- Portuguese (Brazil) (Português do Brasil) - big thanks to Ary F. Capra and James Capra
- Russian (Русский) - big thanks to Sergei Kasaurov and Pavel Kanyshev a.k.a. veshinak
- Spanish (Español) - big thanks to Antonio Sánchez
- Swedish (Svenska) - big thanks to Tommy Wikstrom
- Ukrainian (Українська) - big thanks to Sergey Galagan
Read more about theme translation.
What are users saying about Tiny Framework theme?
This was the perfect theme for the launch of our new online law review... Tiny Forge is a clean, fast, and responsive theme, and it even provides several features that we haven’t used yet that will give us room for growth. Thank you! Tim Kaye @ stetson.edu
So instead of writing my own code I spent two days trying on themes like a teenage girl tries on prom dresses - none of them was just quite right. I eventually settled and looked for something that was responsive (meaning I could view it on my computer or my iPhone with ease) and whose structure and CSS was clean and easy to navigate. I settled on Tiny Forge. It was pretty right out of the box and I just tweaked some colors, threw up my own header image and added some of my widgets to the sidebar. Lindsey Smith
Read more Tiny Forge reviews at WordPress.org
Story behind the creation of this theme
Being WordPress developer, I love to have my own little "framework" that I use to create new web projects. Usually I modify the default WordPress theme or create a child theme for it. I always use default themes, because they include most of the theme features supported by WordPress, give you clean start and show the best principles of WordPress theme development and coding style.
I started with Kubrik, then went with Twenty Ten and later arrived to Twenty Twelve, that is a clean, elegant, mobile ready, HTML5 compatible theme. It doesn't make your website look like a blog (as it is with Twenty Thirteen and Twenty Fifteen) and is very easy to extend. Later I refactored whole Twenty Twelve code replacing CSS and document structure with ones from Underscores theme. So now you have Underscores wrapped in a Twenty Twelve design and sprinkled with other goodies 😀
Initially theme was released as Tiny Forge, it became a popular and highly ranked responsive WordPress theme that found its way into hearts not only of beginning web amateurs, but also professional web builders. Tiny Forge was downloaded more than 75,000 times on WordPress.org and rated 5/5 stars.
Big thanks to all supporters and contributors!
Please visit special page dedicated to all Tiny Framework supporters.
Version history
See: Tiny Framework version history.


























Love the theme!
Nice to hear! Don't forget to share the results of your work 😉
Exactly what I was looking for!
Plus the idea behind it is awesome!
Thanks for the theme. As a complete amateur needing to create an accessible website without a budget your tiny framework theme helped immensely.
Glad could help you!