Dear Tiny Framework theme users, it took more than a year for this update to be finished. You can download updated Tiny Framework theme at WordPress.org. There are many great improvements that make theme better and some of them need your attention. If you face any problems after theme update, please let me know
First let's talk about big changes and tackle some possible problems.
Site Logo problems? New way to add Site Logo.
Depending on several factors it is possible that after theme update your Site Logo may disappear, but please do not be afraid, as the only thing you have to do is to select Site Logo image, it's that simple!
Please go to Customizer and under Site Identity (used to be Site Title & Tagline) you can select an image to use it as custom logo:
Admin. panel > Appearance > Customize > Site IdentityIf you are using WordPress v4.5 or newer, you can disable additional plugin that was needed to add Site Logo (old Site Logo plugin or Jetpack), as now this function is a default WordPress feature. If you are using Jetpack plugin for some other functionality too, please do not disable it!
I also added compatibility functions to include most of the old Site Logo CSS classes, so it would not change the way your website looks. If you will see some issues, you may need to change one CSS class name in your child theme's style.css:
.site-logo rename to --> .custom-logo
Translations do not work correctly? Theme text-domain changes.
I had to change the theme text domain tinyframework --> tiny-framework. If you are using a child theme in another language, you need to check child theme's files and replace all tinyframework text domain instances with tiny-framework in order for the translated lines to appear.
I understand that this change may cause problems to some users, but WordPress.org theme review team basically forced me to do this.
Changes in the search field sizing
I removed content-box box-sizing on search fields. This might slightly affect child themes. If you see slightly smaller search field, remove all Tip10 CSS rules from your child theme's style.css or set the height to 30px:
.site-header .search-form [type="search"],
.site-header .search-form [type="text"] {
height: 30px;
}In the Full Width child theme you may need to decrease top margin of the top search box by about 3px in 1100px media query:
.menu-item.menu-item-search {
margin: 5px 7px 0 0;
margin: 0.3125rem 0.4375rem 0 0;
}Done with the problems, now let's look at major theme improvements!
Improved Schema.org/Rich Snippets microdata support
Before all Schema.org tags were scattered throughout multiple theme files. For example, if you would need to make the site as a car dealership store, you would need to make changes to many files in order to adjust the Schema.org tags to match your selected model. That means your child theme would need to include many of those files. With this update changing Schema.org structure becomes much easier.
It was great help that I could adapt almost complete new solution prepared by David Shanske and Matthias Pfefferle. Most of the microdata tags were gathered in inc/semantics.php. Semantic functions are pluggable and you can add them to your child theme's functions.php file and adjust to your needs.
Other updates and improvements
- Translations. Added additional translations: Français, Português do Brasil, Hebrew (עִבְרִית), Suomi, Українська. Improved and updated existing ones.
- Many accessibility improvements.
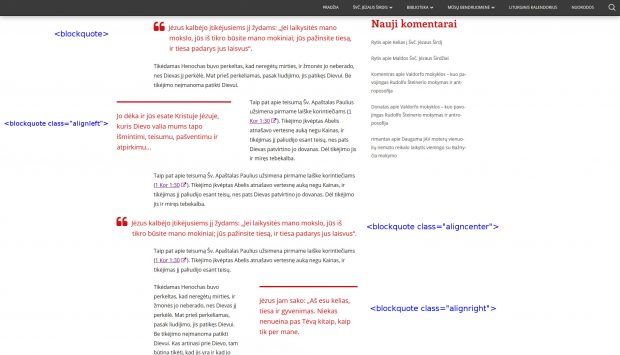
- Tip38 - Overhanging/Pull Quotes (style.css) (only in full width child themes) (via Resonar).

- Tip39 - Overhanging Images (style.css, js/custom-scripts.js) (only in full width child themes) (via Twenty Sixteen).

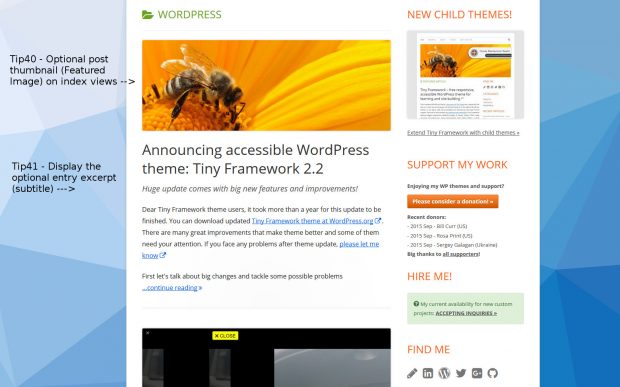
- Tip40 - Optional post thumbnail (Featured Image) on index views (style.css, inc/template-tags.php , template-parts/content.php) (can also be used in child themes) (via Twenty Sixteen). This option is enabled by default in a child theme example - too good to leave it disabled! See the image below.
- Tip41 - Display the optional entry excerpt (subtitle) below the entry title.

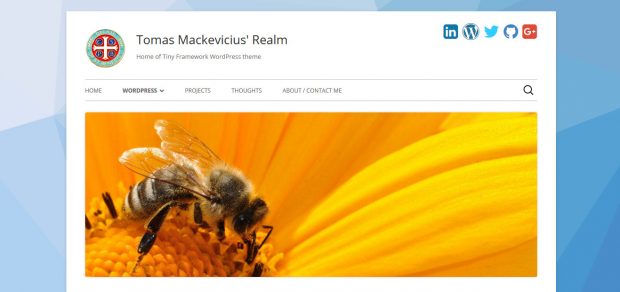
- Tip85b - Add Social Links Menu to header (optional) (functions.php, style.css) (only in child themes).

Full list of changes
Please check the theme changelog for a full list of changes.
